Processing Payments
Evervault enables you to easily integrate with multiple third-party payment processors while ensuring that plaintext card data never touches your infrastructure. Card holder data that is collected using UI Components can be safely stored in your database and shared with third-party payment processors using Relay.
Collecting payment details
The Card Component is a secure iframe, hosted by Evervault, which you can embed in your product to collect card data. When your users input their card information, it will be encrypted within the iframe before being returned to you application where you can safely pass it on to your API.
Processing encrypted card data with third-parties
Now that you have collected encrypted card data, you will need to pass it to a third-party payment processor. Since our intention is to keep card data encrypted at all times, we need a way to decrypt that data after it leaves our infrastructure, and before it reaches the third-party API. This can be done using a Relay.
Relay is a network proxy that can be configured to decrypt data during a request. If we proxy our request to a third-party endpoint through Relay, any encrypted data in the payload will be decrypted, allowing the request to be processed as normal.
Create a Relay
We’ll use PutsReq to simulate a third-party API. In practice, this could be an endpoint from any third-party service. We can create a PutsReq by navigating to putsreq.com, where we will be given a temporary endpoint that we can send requests to.
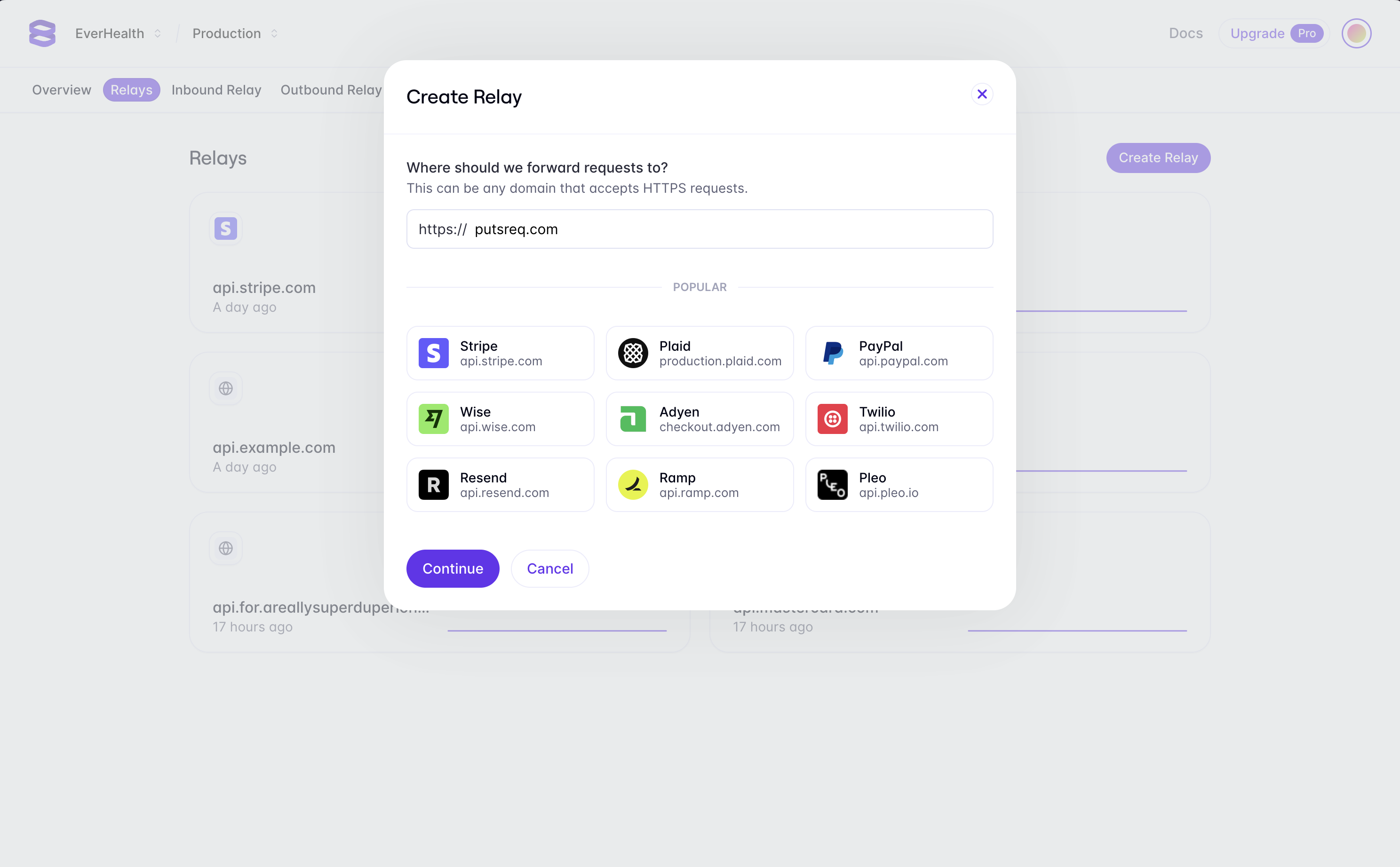
To create a Relay for your PutsReq endpoint, navigate to the Relays tab in the Evervault Dashboard, click Create Relay, and add the PutsReq endpoint to the destination field.

Configure the Relay
By default, Relays are completely transparent proxies and will not decrypt any data. Relays can be configured to perform encrypt and decrypt operations on request or response. In our case, we want to use Relay to decrypt the encrypted card data on request as it's proxied to the third-party endpoint.
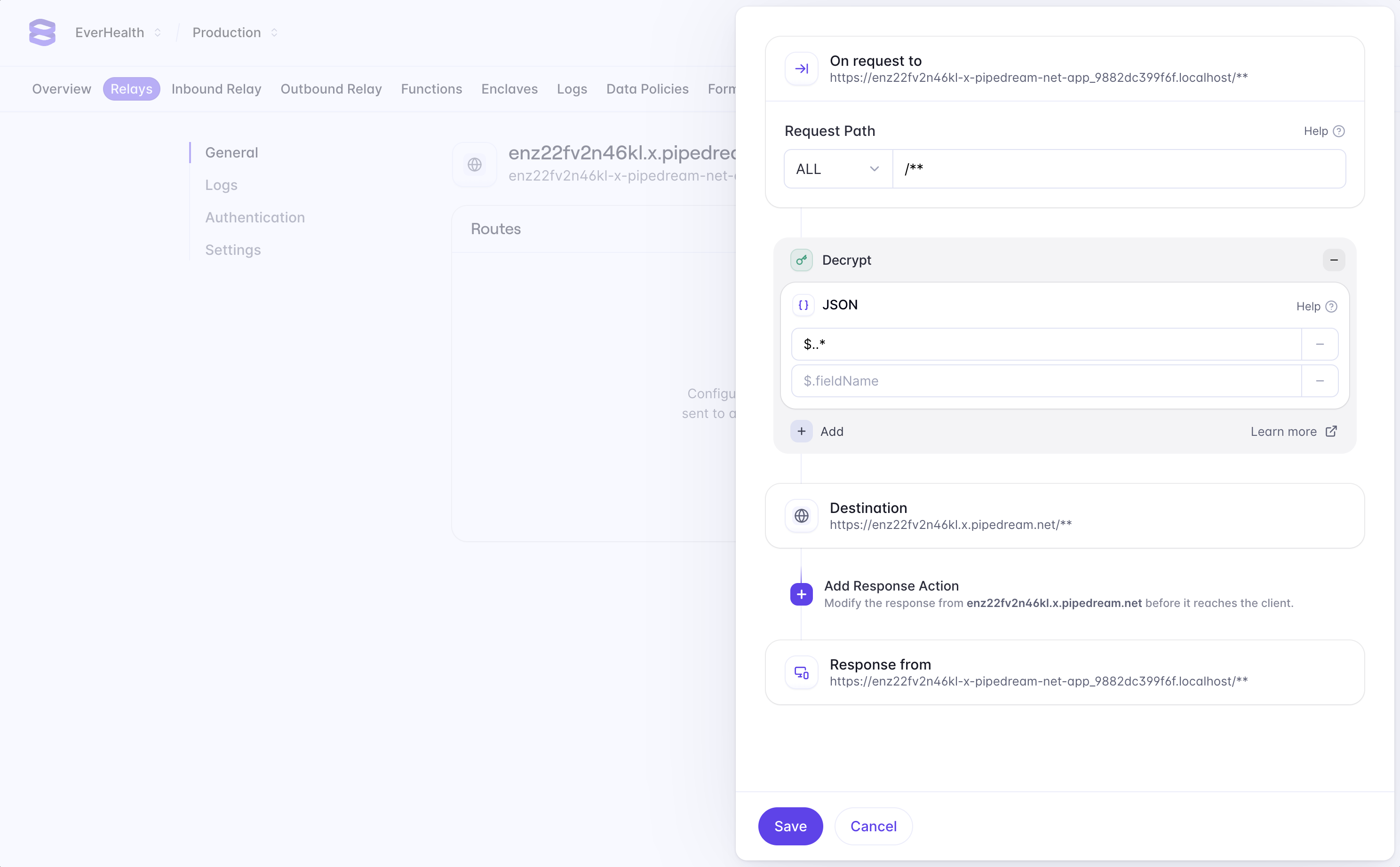
In the Dashboard, click the Add Route button to configure a new route. We want to decrypt any data being sent to this endpoint, so we can enter "/**" in the path field to match all requests sent to the Relay.
Next, we can add a request action to decrypt all fields in the request body. Select Add Request Action -> Decrypt -> JSON, and enter $..* in the fields to decrypt. JSON requests use JSONPath to match fields in the request body and $..* will match all fields in the request body. Learn More

Integrate the Proxy
Now that we have created a Relay for the third-party, we can configure our application to send requests to the third-party API through our Relay instead.
Process the payment
Finally, we can implement our API endpoint to pass our encrypted card data to the third-party payment processor. By sending the request through Relay it will detect and decrypt the card data before it reaches the third-party API.
3D Secure
Before sending the payment details to the third-party, you may want to also carry out 3D Secure to increase the authorization rate of your transactions.

