Decrypt Data in a Response from the Server
Using Evervault’s Encryption as a Service allows you to keep sensitive data encrypted at all times: at rest, in transit and in use. However, it's important to note that many products need to display unencrypted, or plaintext, data in the browser for their end users. If we store encrypted data in a database, we need way to decrypt that data during a request, before it reaches the browser. We can use Evervault’s Relay product to achieve this.
Relay is a proxy which can be configured to encrypt or decrypt data during a network request. In this case, we’ll be using Relay to decrypt data in a GET request sent from the client to the server.
Configure the API
In practice, an API endpoint would retrieve encrypted data from a database, before returning the response to the client. Since Relay sits between the client and the server, encrypted data in the response would be decrypted by the proxy.
Rather than setting up a local server and database, we’re going to use PutsReq to emulate the behaviour of an API endpoint. Selecting Create a PutsReq will provision a temporary endpoint that we can send requests to. We’re also going to configure the response of this endpoint to return encrypted data, mirroring the behaviour of a real endpoint that pulls encrypted data from a database.
Encrypt the Response
The easiest way to encrypt a sample response for our PutsReq endpoint is using the Evervault encrypt API. Using your App ID and API Key, both of which can be found in the Evervault Dashboard, you can call the encrypt API using cURL:
Running this cURL snippet with your App ID and API Key should return the following response:
Using this response, add the following snippet to the Response Builder in the PutsReq endpoint that you just created, and click Update. This will simulate an API endpoint that returns encrypted data that’s been retrieved from a database.
If you cURL your PutsReq endpoint using the following snippet, you’ll notice that it returns encrypted values for the email and password fields.
Next, we’re going to call the endpoint from the client, using Relay to proxy the request and decrypt the encrypted values.
Configure the Relay
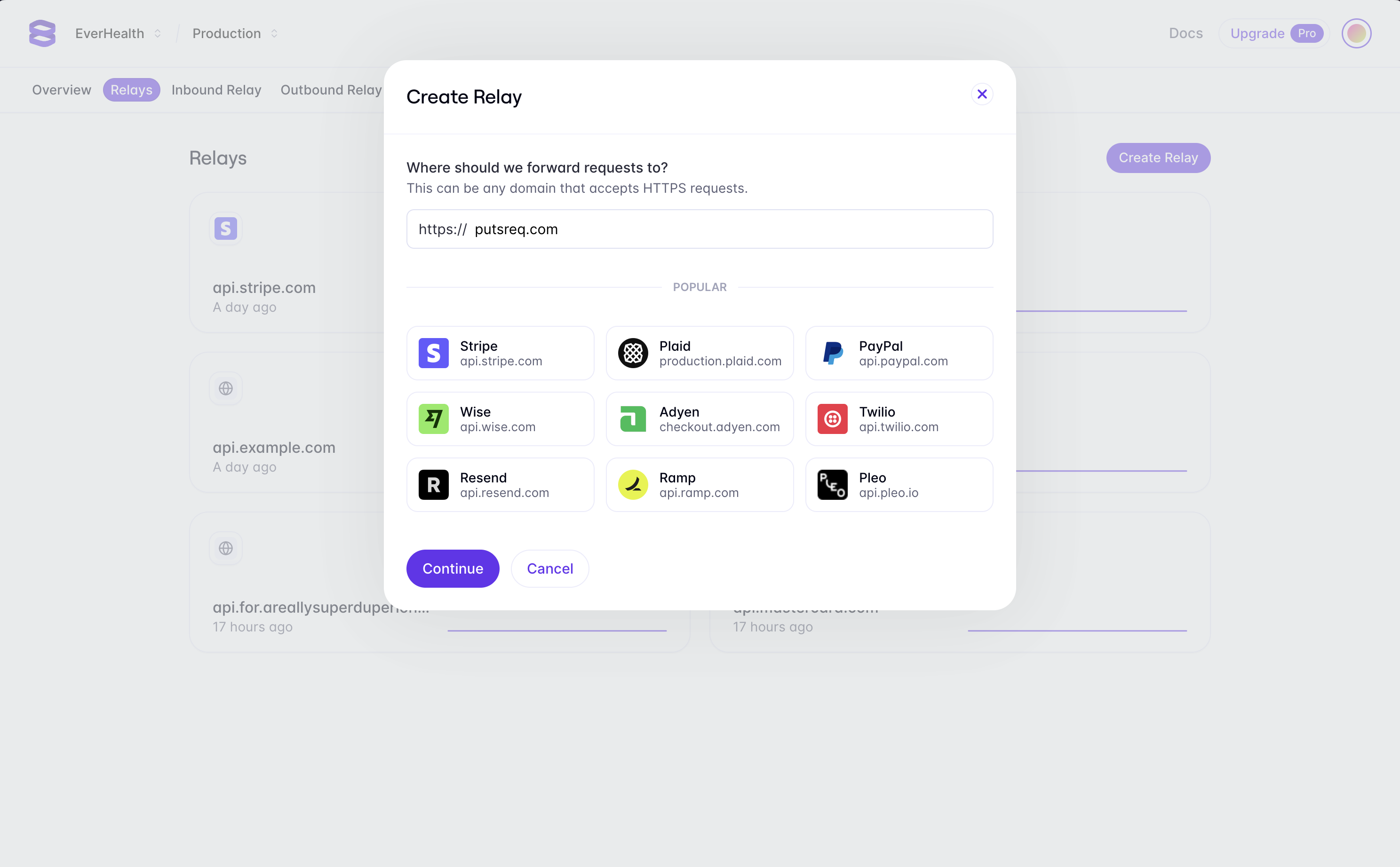
First, we’ll need to create a Relay proxy in the Evervault Dashboard. Navigate to the Relays tab, and click Create Relay. Add putsreq.com as the destination for the Relay. You don’t need to include a path, as Relay will path-match any requests to their corresponding destinations.

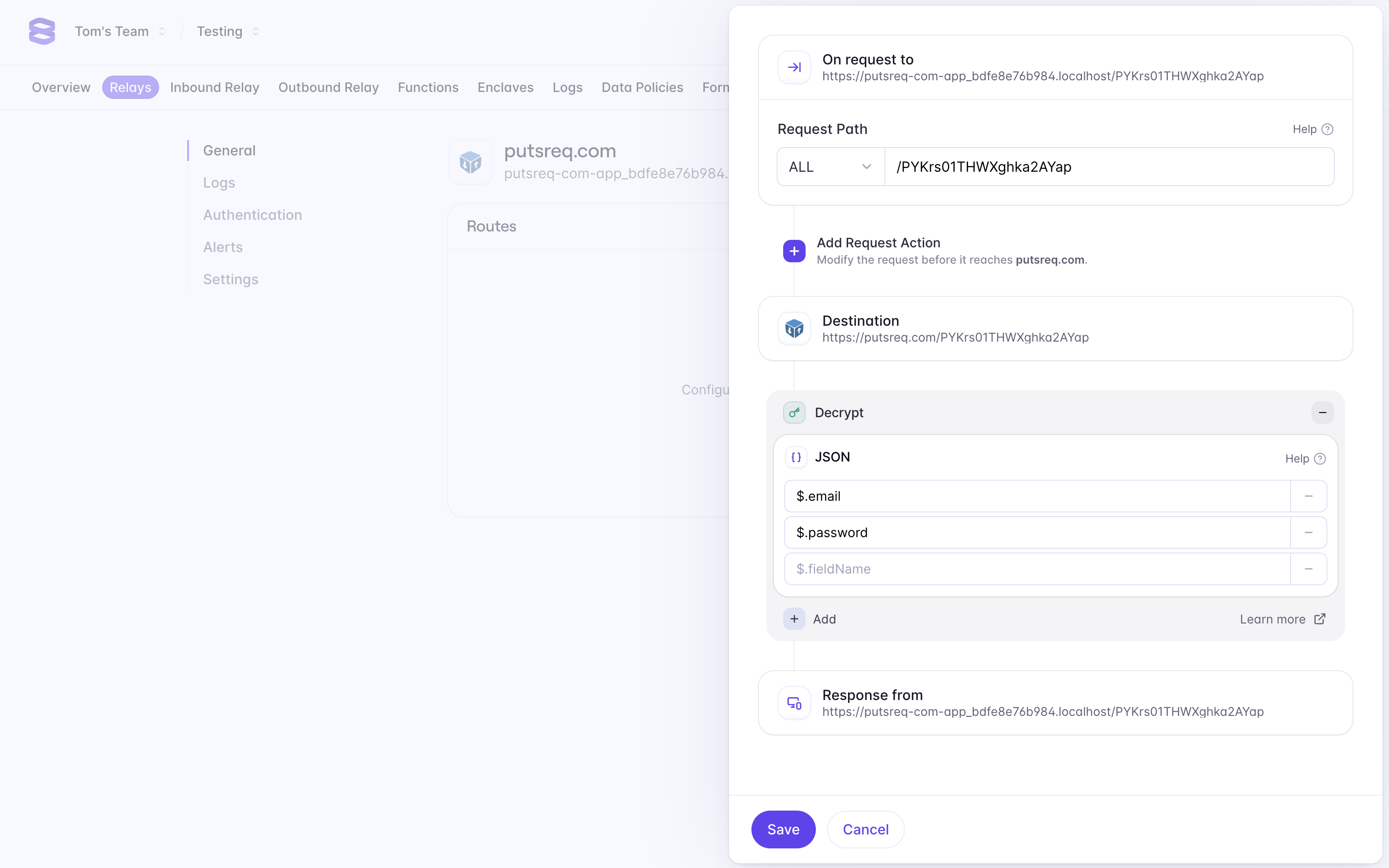
Relay can be configured to encrypt data in requests and responses. Since our endpoint returns encrypted data, we’re going to configure the proxy to decrypt the response payload. In the Evervault dashboard, navigate to the Relay you created, and click the Add Route button to configure a new route. We want to decrypt data that is being returned from our PutsReq API, so we can enter our PutsReq ID in the path field (e.g '/PYKrs01THWXghka2AYap').
Next, we can add a response action to decrypt the fields we want to display. Select Add Response Action -> Decrypt -> JSON, and enter $.email and $.password in the fields to decrypt. JSON requests use JSONPath to match fields in the request body. Learn More

When you create a Relay, Evervault provisions a Relay Domain that you can send requests to: https://<DOMAIN>.relay.evervault.app. You can find this domain in the dashboard for the Relay you just created. Any requests sent to this domain will be forwarded to your PutsReq endpoint.
Run the cURL command again, however, this time use the Relay endpoint instead of putsreq.com.
Example:
You’ll notice that the response now includes unencrypted, or plaintext, values for email and password:
In practice, you could send this request from your client, which will return the plaintext values so that you can render or use them in your product.
Summary
Using this architecture with Relay means that the sensitive values for email and password remain encrypted on the server, and are only decrypted during the response to the client.
