Encrypt Data Fetched from a Third-Party API
Using Encryption as a Service allows you to keep sensitive data encrypted at all times: at rest, in transit and in use. This means that no sensitive data should touch your server in plaintext. Sometimes, requests made to a third-party service will include sensitive data in the response payload, like user credentials. We can encrypt that data using the Relay Primitive.
Relay is a network proxy which can be configured to encrypt responses from a third-party API before they reach your server.
In this guide, we’ll set up a mock third-party endpoint that returns sensitive data. We’ll make a request to this endpoint using Relay to encrypt the sensitive data in the response.
First, we’ll set up the proxy, then we’ll configure Relay to encrypt responses from the API.
Create a Relay
We’ll use PutsReq to simulate a third-party API. In practice, this could be an endpoint from a card issuer or payments processor. Selecting Create a PutsReq will provision a temporary endpoint that we can send requests to. In the Response Builder, add the following snippet and select Update.
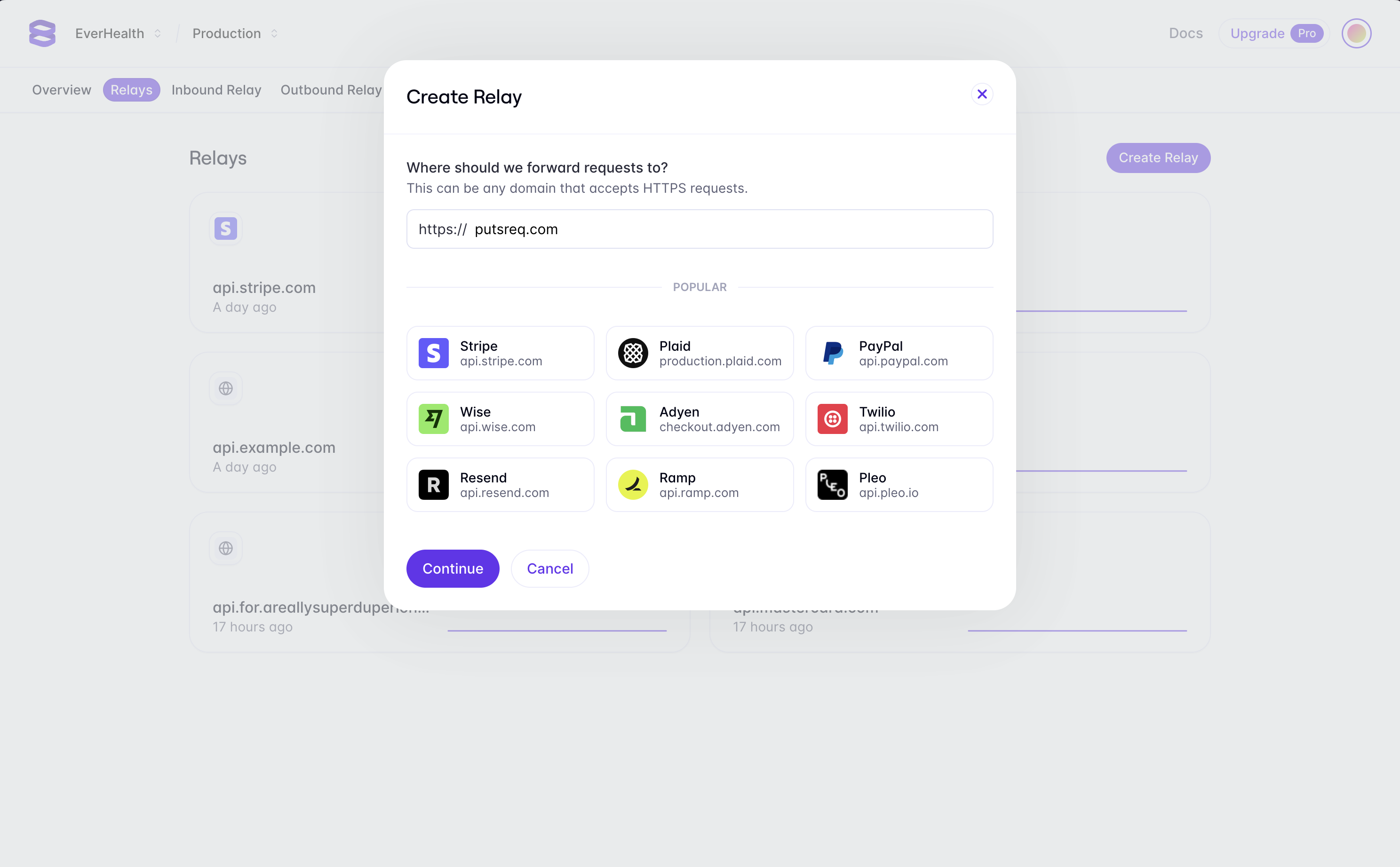
Now that we have our example third-party API, we can create a Relay to proxy requests to it. To create a Relay for your PutsReq endpoint, navigate to the Relays tab in the Evervault Dashboard and click Create Relay and add putsreq.com to the destination field.

Integrate the Proxy
To use Relay, first include and initialize the Evervault Node.js SDK in your application and enable Outbound Relay.
Then, using an HTTP client, we can send a request to the PutsReq endpoint. The Evervault SDK will automatically intercept the request and route it through Relay. Since Relay intercepts HTTP requests, the proxy will work regardless of whether you’re sending a request directly to a REST endpoint, or using a third-party SDK.
If you run the snippet, You’ll notice that the response still includes plaintext values for email and password. Next, we’ll configure Relay to encrypt these fields in the response.
Configure the Proxy
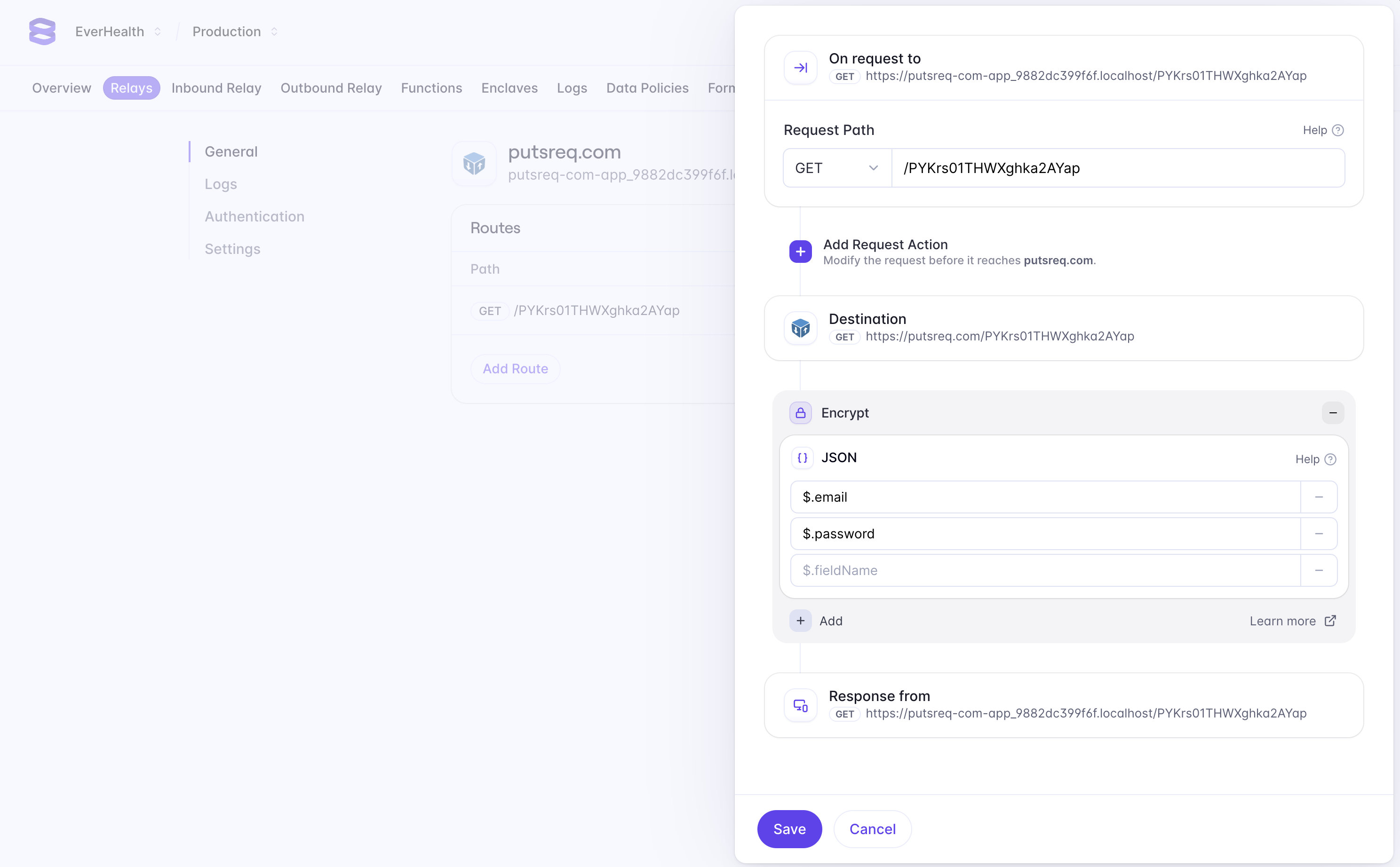
Relay can be configured to encrypt data in requests and responses. Since our endpoint returns plaintext data, we’re going to configure the proxy to encrypt the response. Doing so allows us to ensure that plaintext data never touches our server. In the Evervault dashboard, navigate to the Relay you created, and click the Add Route button to configure a new route. We want to encrypt data that is being returned from our PutsReq API, so we can enter our PutsReq path in the path field (e.g '/PYKrs01THWXghka2AYap').
Next, we can add a response action to encrypt fields we want to secure in the response body. Select Add Response Action -> Encrypt -> JSON, and enter $.email and $.password in the fields to encrypt. JSON requests use JSONPath to match fields in the request body. Learn More

If you run the above code snippet again, you’ll notice that the email and password fields in the response are now encrypted.
Summary
This architecture means you can now retrieve and encrypt card data from a third-party service without handling it in plaintext on your server. This is a common patterns for companies that need to collect and encrypt sensitive credentials from third-party services on behalf of their users.
