Guides
Upload an Encrypted File to S3 Using Next.js
This guide will help you save an encrypted file to a S3 bucket. Clone this GitHub repo or fork this Replit to follow along.
Amazon S3 (Simple Storage Service) is a cloud-based storage service offered by Amazon Web Services (AWS) that provides highly scalable, secure, and durable object storage. If you’ve made it to this guide, there’s a good chance you’re using it now or have before.
Amazon S3 provides encryption at rest using Advanced Encryption Standard (AES) 256-bit encryption. However, experts suggest that this may not be enough security assurance.
In this guide you will create a simple Next.js app that encrypts an uploaded file using the Evervault React SDK and and saves the encrypted file to a S3 bucket via a presigned url.
Prerequisites
- An AWS account (sign up or log in here)
- An Evervault account (create a free account here)
- NodeJS v12.22.0 or higher
Create a new S3 bucket
First go to your AWS console into Amazon S3 > Buckets.
- Click “Create bucket”
- Give your bucket a name
- Choose a region for your bucket
- Uncheck “Block all public access”
Configure the S3 bucket
For the sake of this demo, to avoid access and CORS issues we will allow public access and any origin to make a request. If you plan to run this in production you should change the public access settings, and update the below configuration to only allow specific hosts.
In your new bucket, go to the permissions tab. In the bucket policy section, click edit and paste in the below.
This will allow you to make the PUT request to your bucket to upload the file.
Create an Evervault app
After you have created or logged in to your Evervault account, create a new app. In the app, go to your app settings dashboard. You will need your App ID and Team ID in a few steps — they should look like app_XXXX and team_xxx.
Set up the app
Environment Variables
Open your favorite text or code editor and go to .env.example. Rename it .env and add the following variables from your Amazon and Evervault accounts:
If you decide to deploy this to Vercel make sure you don’t use AWS in your variable names as these could be reserved variables.
Client
Open up _app.js to see where the SDK is instantiated.
Now in ChildComponent see the following code.
In this code you are rendering a file upload input, which will encrypt a file as soon as it’s uploaded. The encrypted file is logged in case you want to check to see that it is indeed encrypted. You then make a request to the backend to generate a presigned URL using the AWS SDK. Once you have the presigned URL, you will make a PUT request to handle the object upload.
Server
In src/pages/api/get-url.js, you should see the below:
This is where the presigned URL is generated. You will need to pass in your credentials stored as environment variables, then use the PutObjectCommand() method from the AWS SDK to generate the correct type of URL. The URL is set to expire in one hour but you can adjust this amount as needed. Once the URL is generated, you return it to the client.
Try it out
Install the dependencies using your preferred package manager.
Then run the code.
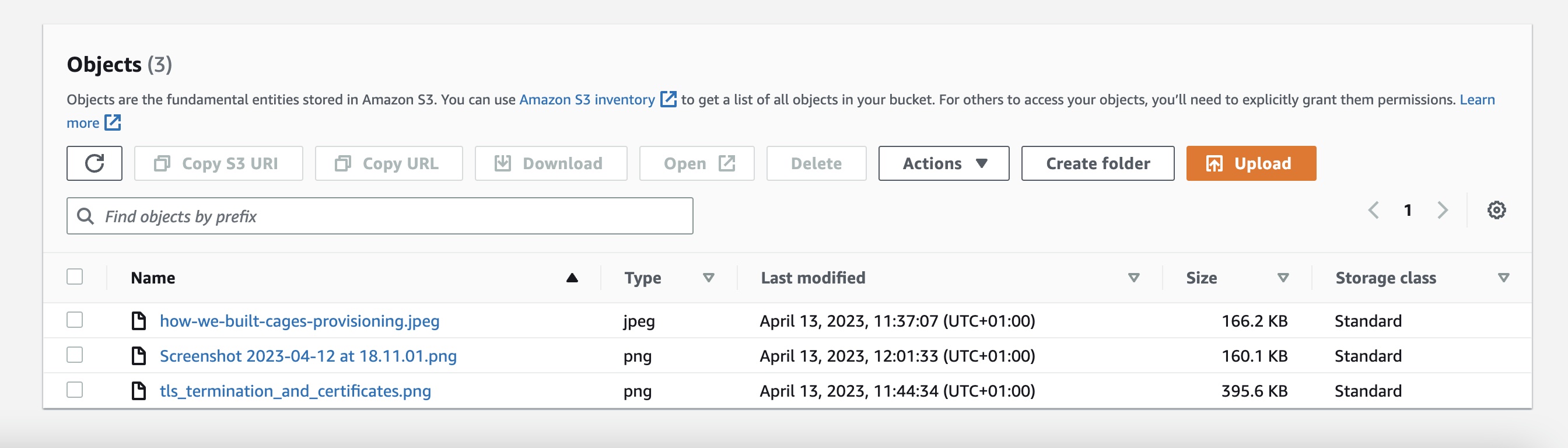
Add a file to upload and then click the save to s3 button. If working properly you should see your encrypted files uploaded in the bucket.

Conclusion
In this guide, you uploaded an encrypted file to s3 using the Evervault React SDK with Next.js.
If you ran into any issues or have questions about this guide, feel free to raise them on GitHub!